As Content Item’s are rendered in the admin based on its underlying ContentModel, the ContentFields metadata field type adds a convenient way to provide all the necessary information for the admin application to render its various dynamic fields. Because a model may define product, category and asset lookup fields, we need a way to tell the admin where to get this information.
The example below shows how we pass the various required configurations to the admin application.
Default Content Field form implementation
protected EntityFormView<?> configureContentFieldsForm(EntityFormView<?> entityFormView) {
return entityFormView
.order(2000)
.label("content-item.forms.fields")
.description("content-item.forms.fields.description")
.addField(ContentProps.Item.FIELDS, new DefaultContentFields()
.productLookupConfig(ProductLookupHelpers.createProductIdLookup())
.categoryLookupConfig(CategoryLookupHelpers.createCategoryIdLookup())
.contentLookupConfig(
ContentItemLookupHelpers.createContentItemIdLookup())
.assetDropZoneConfig(EntityAssetHelpers.createAssetDropzoneField()));
}
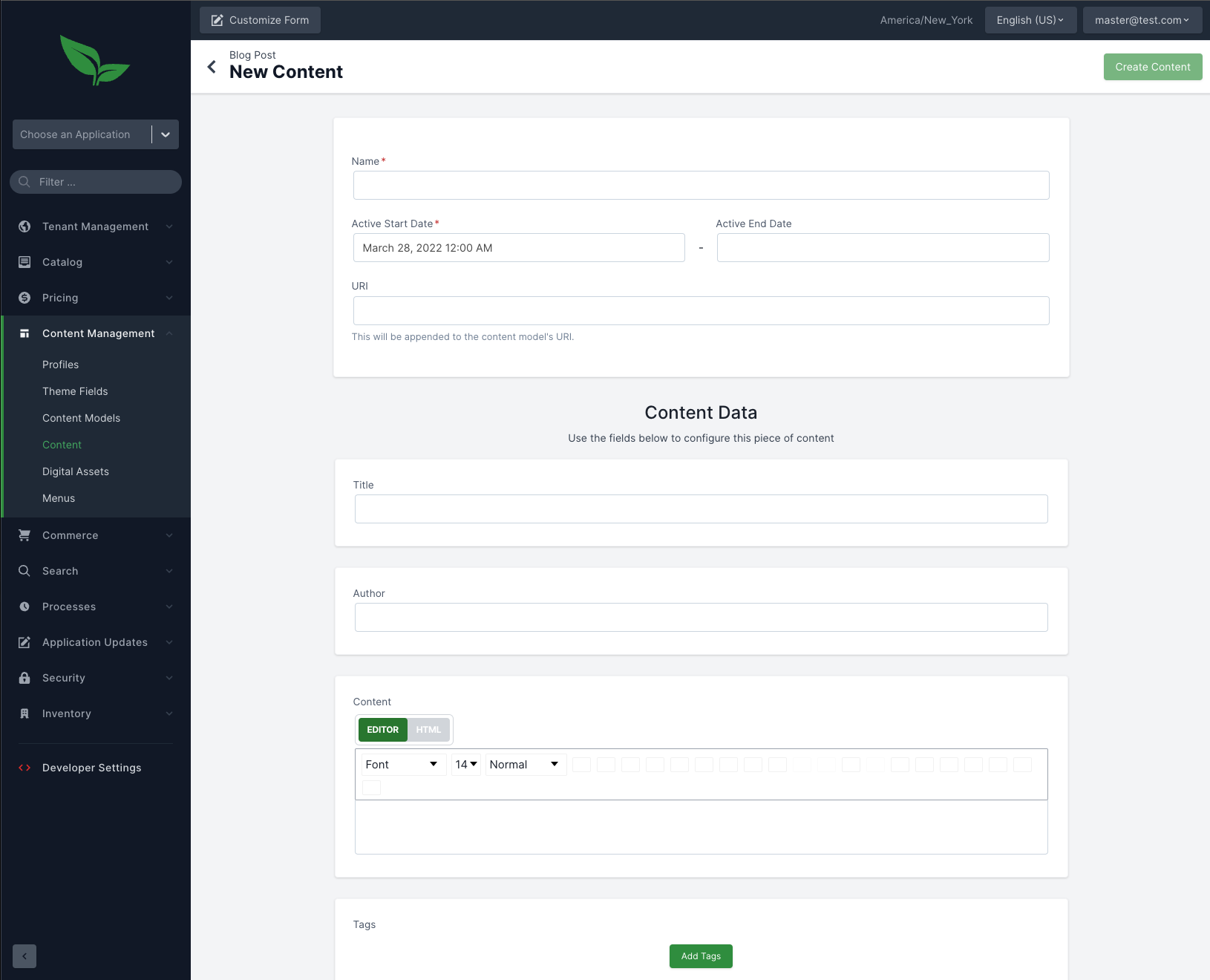
Figure 1. Example screenshot of a content item and its fields