generalForm.addField(OfferProps.NAME, Fields.string()
.label("offers.fields.name")
.order(1000)
.required()
.translatable())- v1.0.0-latest-prod
The Broadleaf Admin can be used to manage field level translations for translatable entities.
Enabling translation admin capabilities is done by declaring the field or view as translatable in
the metadata. The example below shows a field being constructed with metadata. The last function
call to translatable() lets the admin know this field should participate in translation mode.
Example
generalForm.addField(OfferProps.NAME, Fields.string()
.label("offers.fields.name")
.order(1000)
.required()
.translatable())|
Note
|
See Data Translations for more information on making an entity translatable. |
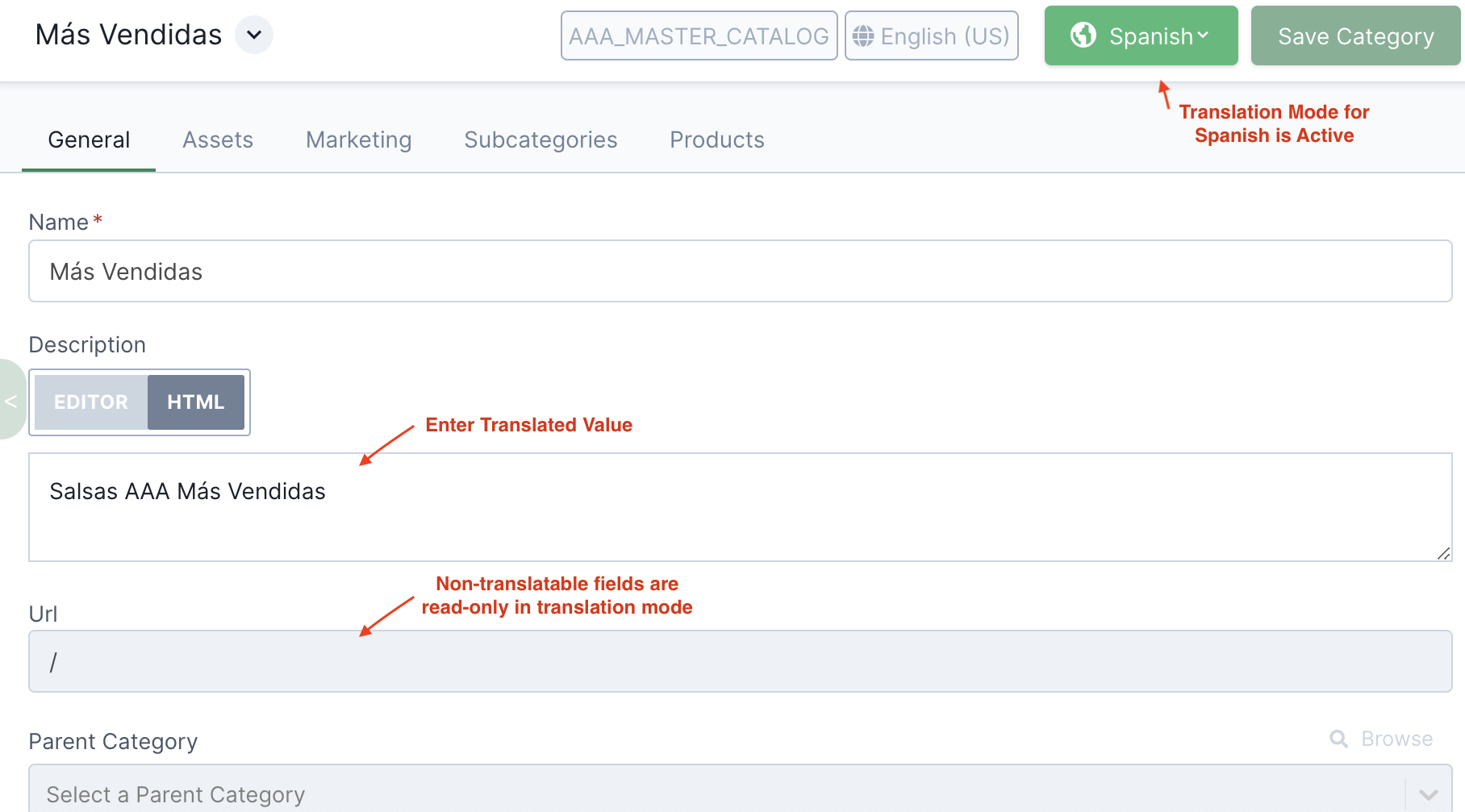
If an entity supports translations, then you can engage translation mode in the admin and make the edits directly on the chosen entity.
Once, in translation mode, the translatable fields will be editable. The diagram belows shows an example. Translation changes are saved, promoted, approved, and deployed just like other field changes in the admin. Notice that the non-translatable fields still show in translation mode but are not editable.

To add a new Locale to the admin that is assignable to an application, and then available for translation, there are two potential approaches:
Pre 1.8.1, in the metadata service, add the following:
import com.broadleafcommerce.tenant.metadata.application.support.ApplicationGroups;
import com.broadleafcommerce.tenant.metadata.application.support.ApplicationIds;
import com.broadleafcommerce.tenant.metadata.application.support.ApplicationProps;
import com.broadleafcommerce.tenant.metadata.autoconfiguration.TenantServicesMetadataAutoConfiguration;
@Configuration
@AutoConfigureAfter(TenantServicesMetadataAutoConfiguration.class)
public class CustomTenantMetadataConfiguration {
@Bean
public ComponentSource addNewLocales() {
return registry -> {
AbstractView<?> applicationCreateView = registry.get(ApplicationIds.CREATE, AbstractView.class);
AbstractView<?> applicationUpdateView = registry.get(ApplicationIds.UPDATE, AbstractView.class);
addLocales(applicationCreateView);
addLocales(applicationUpdateView);
};
}
private void addLocales(AbstractView<?> component) {
EntityFormView<?> form = (EntityFormView<?>) component.getComponent("general");
Group<?> contentGroup = form.getGroup(ApplicationGroups.CONTENT);
SelectField<?> allowedLocales = (SelectField<?>) contentGroup.getField(ApplicationProps.ALLOWED_LOCALES);
SelectField<?> defaultLocales = (SelectField<?>) contentGroup.getField(ApplicationProps.DEFAULT_LOCALE);
Locale egyptArabicLocale = Locale.forLanguageTag("ar-EG"); // Getting Java locale for Egyptian Arabic
List<SelectOption> egyptArabicOption = SelectOption.fromLocales(Collections.singletonList(egyptArabicLocale));
// Will be added to existing options.
allowedLocales.options(egyptArabicOption);
defaultLocales.options(egyptArabicOption);
/*
Optional. Will clear default options and allow only our new locale.
localeSelect.clearOptions();
localeSelect.options(egyptArabicOption);
defaultLocales.options(egyptArabicOption);
*/
}
}The new language will now be available in the application create and update views.
For BLC 1.8.1 and later, locales can be added via properties. The following yaml example does the same thing as the previous example without a code modification.
broadleaf:
tenant:
metadata:
locale:
//Optional. Will exclude OOB default languages if 'true'. Defaults to 'false'
omit-default-locales: true
//Optional. Defaults to the first found allowed locale, which includes default locales
default-selected-locale: ar-EG
// A list of allowed language tags
allowed-locales:
- ar-EG
- en-GB